Dies ist ein Workshop, der die Grundlagen zur der smartUI Entwicklung für den Content Server erklärt. Es wird das SDK (Software Development Kit) für smartUI als Grundlage verwendet.
Dauer: 5 Tage
Unterlagen: in Englisch
Voraussetzungen:
- Flüssige Bedienung des Content Servers aus der Anwender-Perspektive
- Sehr gute Kenntnis in der OScript Entwicklung von Modulen für den Content Server
Kurstyp: Remote Kurs über Microsoft Teams
Agenda:
- Übersicht
- Die verschiedenen Benutzeroberflächen im Content Server
- Das ganze Bild: Alle Benutzeroberflächen im Vergleich
- funktionelle Komponenten von smartUI
- der neue Perspektive-Manager
- Der Werkzeug-Kasten. Visuelle Übersicht der Komponenten des SDK
- REST. Bauen von eigenen REST Services im Content Server
- Verwendung von REST
- Erweitern von REST durch eigene Services im Content Server
- Javascript Muster. Eine kurze Übersicht zu den im SDK verwendeten Javascript Konventionen
- Promises/(Deferals
- Immediate Functions
- Configuration Objects
- Function Application
- Schönfinkelizing bzw currying einer Funktion
- Mixins
- Ausgeliehene Methoden
- Sugar Methoden
- Object Decorators
- XMLHttpRequest
- Webworker
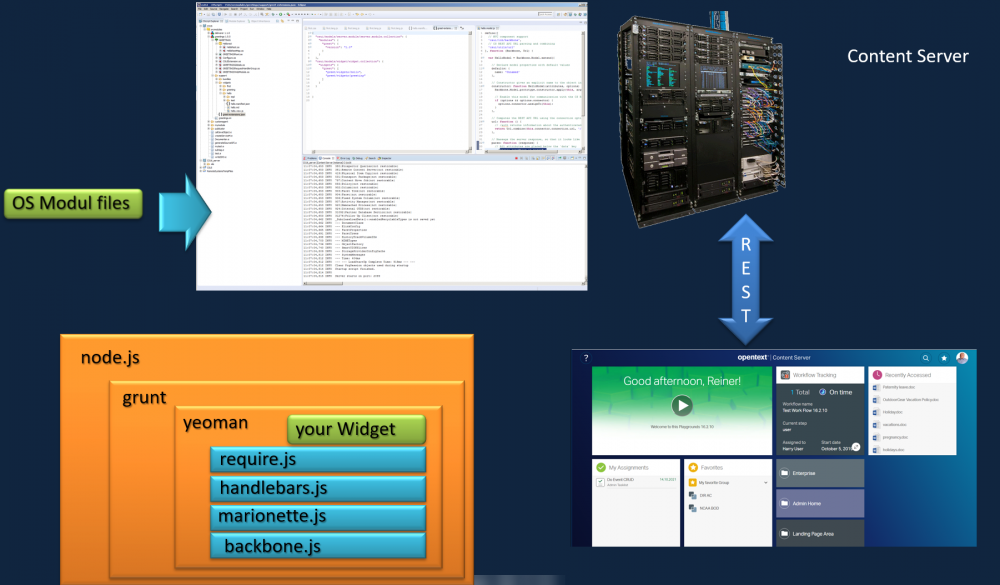
- SDK Infrastruktur. Einführung
- Bootstrap
- Nodejs
- Requirejs
- Backbonejs
- Marionettejs
- Handlebarsjs
- Yeoman
- Grunt
- Weitere Infrastruktur
- smartUI SDK Basic
- Einführung
- Installation des SDK
- Erstellung des Demo Widgets
- CSS Style Overrides
- Allgemeine Übersicht
- Inhalt des SDK
- Routing Vorschau (aus dem Adv. Workshop)
- Neu-Kommando
- Eigene Spalten
- Metadaten
- Erstellung eines Widgets
- Widgets im Werkzeugkasten. Übersicht mit technischer Erklärung
- Controls im Werkzeugkasten
- Contexts
- Modelle und Factories
- Mockjax und Test-Strukturen mit Jasemine
- Eine detaillierte Reise durch das Demo Widget
- Eine detaillierte Reise durch das “Meine Aufgaben” Widget
- Das erste eigene Widget bauen
- Strategien um eine Anwendung im Contentserver für smartUI fit zu machen und um DInge in einem vorhandenen Widget anzupassen
Dieser Workshop setzt das Vorhandensein einer virtuellen Trainingsmaschine voraus, die eine Content Server Komplett-Installation mit Datenbank, Entwicklungsumgebung eclipse, Oclipse Content Server Plugin und einer Javascript Entwicklungsumgebung (bevorzugt Webstorm) beeinhaltet. Diese VM ist nicht Bestandteil des Workshops und ist von jedem Teilnehmer selbst zu stellen.